基于 Pelican 生成的Article静态页面,可以使用 Google Analytics 统计页面访问数据,可按以下步骤操作:
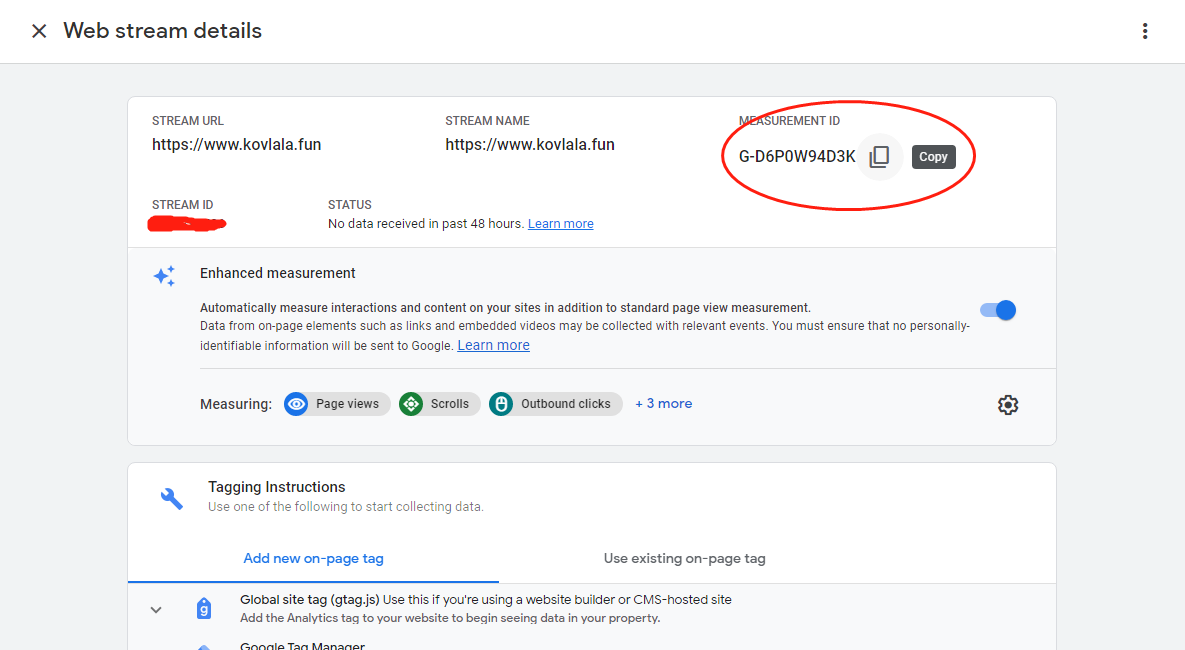
- 登录到 Google Analytics,创建账号,生成新的Property
- GA4版本后,统一升使用 MEASUREMENT ID,替换原先的 Tracking ID; 但使用方式不变,将publishconf.py 里: GOOGLE_ANALYTICS = 'MEASUREMENT ID'
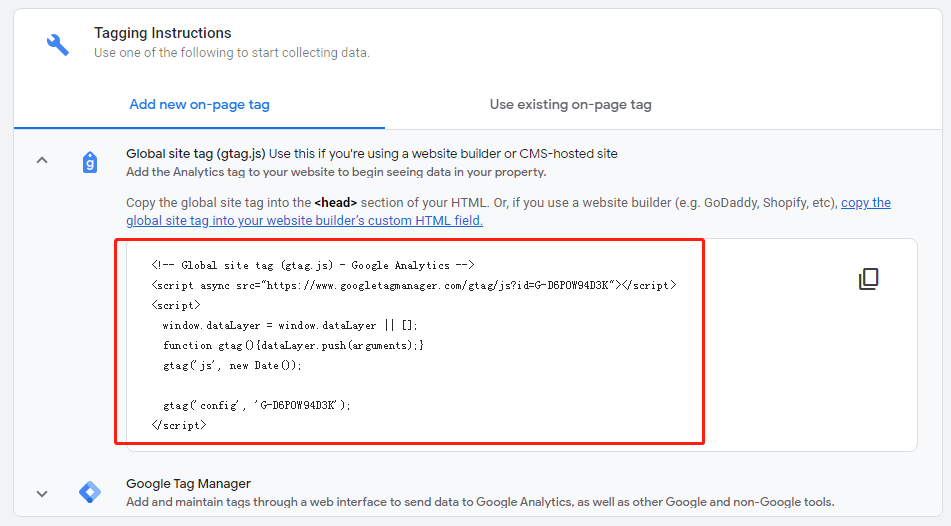
- 在主题文件中,加入GA的调用JS代码
- pelican 重新编译,并发布。

如Pelican Theme无法解析GA,可修改Theme中base.html文件,在
部分添加以下内容
{% if GOOGLE_ANALYTICS %}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id={{GOOGLE_ANALYTICS}}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{{GOOGLE_ANALYTICS}}');
</script>
{% endif %}
GOOGLE_ANALYTICS的值将被自动替换,在页面端生产以下代码
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-D6P0W94D3K"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-D6P0W94D3K');
</script>
设置完成,更新线上Pelican的Article,约0.5小时后可登录GA后台查看结果。
Links:
- Ref Link: https://stackoverflow.com/questions/42129991/getting-google-analytics-working-with-pelican